Vue初体验
- 体验Vue的响应式(数据发生改变,页面会自动跟着改变)
我们做了什么事情
- 在阅读JavaScript代码是,会发现创建了一个Vue对象。
- 创建Vue对象的时候,传入了一些options:{}
- 1.{}中包含了el属性:该属性指定Vue对象挂载到哪一个元素上,这里是挂载到id为app的元素上的。
- 2.{}中包含了data属性:该属性通常是用来存储数据的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div>
<script type="application/javascript" src="../js/vue.js"></script>
<script>
//知识点:let(变量:可以从新赋值) const(常量:不可更改)
//这种编程方式叫:声明式编程
const app = new Vue({
el:'#app', //用于挂载我要管里的元素
data:{ //定义数据
message:'你好!Vuejs' //为什么可以html页面可以那到数据,因为vue在解析页面的时候发现有第一的变量语法,然后会在引用的js中寻找次变量
}
})
//jquery、js(命令式编程)
</script>
</body>
</html>
Vue列表展示
- for基本使用,再也不用像JavaScript去操作DOM元素
- 而且是响应式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
const app=new Vue ({
el: '#app',
data: {
message: "张三爱李白",
movies:['海贼王','星际穿越','大话西游']
},
})
</script>
</body>
</html>

Vue计数器案例
- Vue快速绑定点击事件:v-on:click (语法糖:@click)
- 新认识的Vue属性:methods,它是用来定义方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body>
<div id="app">
<h1>当前计算:{{counter}}</h1>
<!-- <button v-on:click="counter++">+</button>-->
<!-- <button v-on:click="counter--">-</button>-->
<!-- <button v-on:clock="addition()">+</button>-->
<!-- <button v-on:click="subtraction()">-</button>-->
<!-- Vue语法糖:给元素绑定点击事件简写@click-->
<button @click="addition">+</button>
<button @click="subtraction">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue ({
el:'#app',
data:{
message:'test',
counter:0
},
methods:{
addition:function (){
console.log('加法被执行!');
this.counter++;
},
subtraction:function ()
{
console.log('减法被执行!');
this.counter--;
}
}
});
</script>
</body>
</html>
设置模板
- File ->Settings -> Editor -> Code Style;然后就可以设置css、html、javaScript 缩进(这样代码可以看起来更规范)

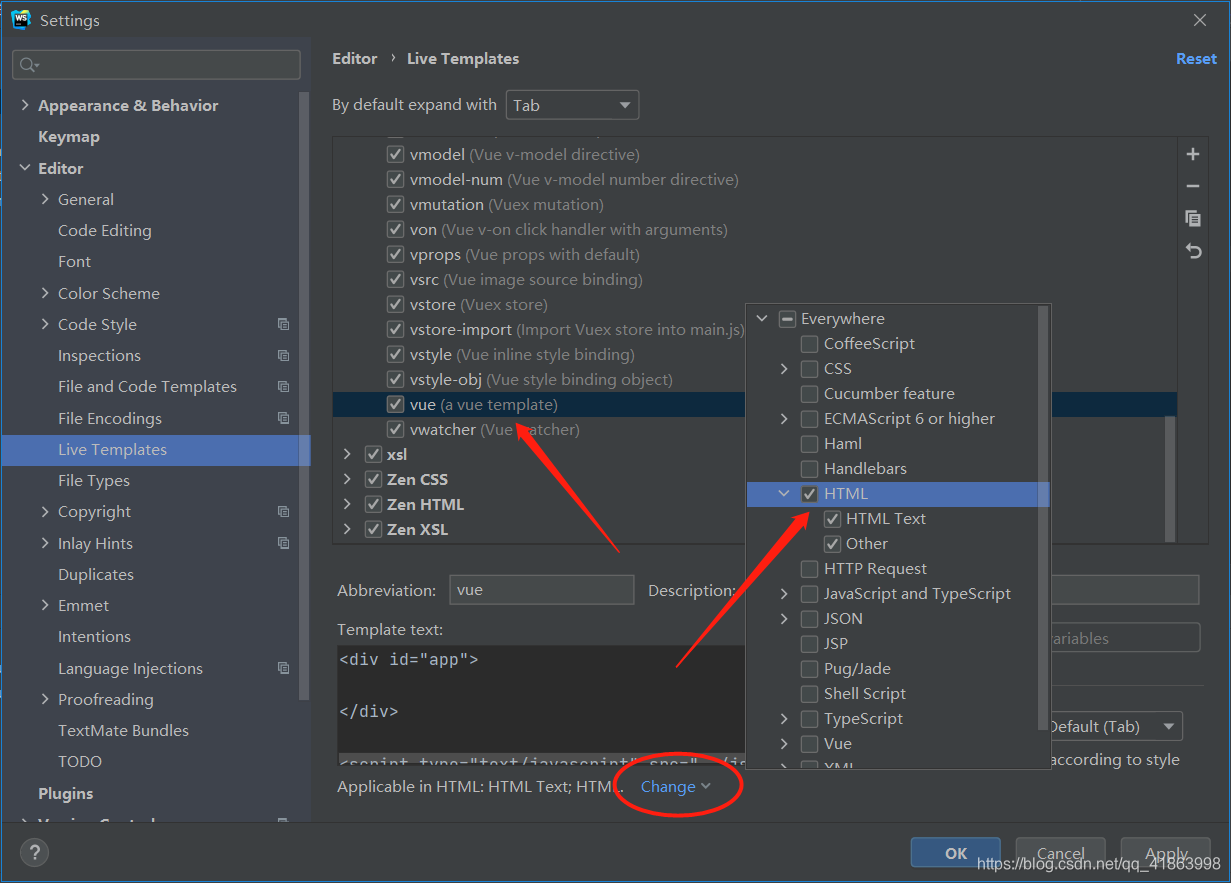
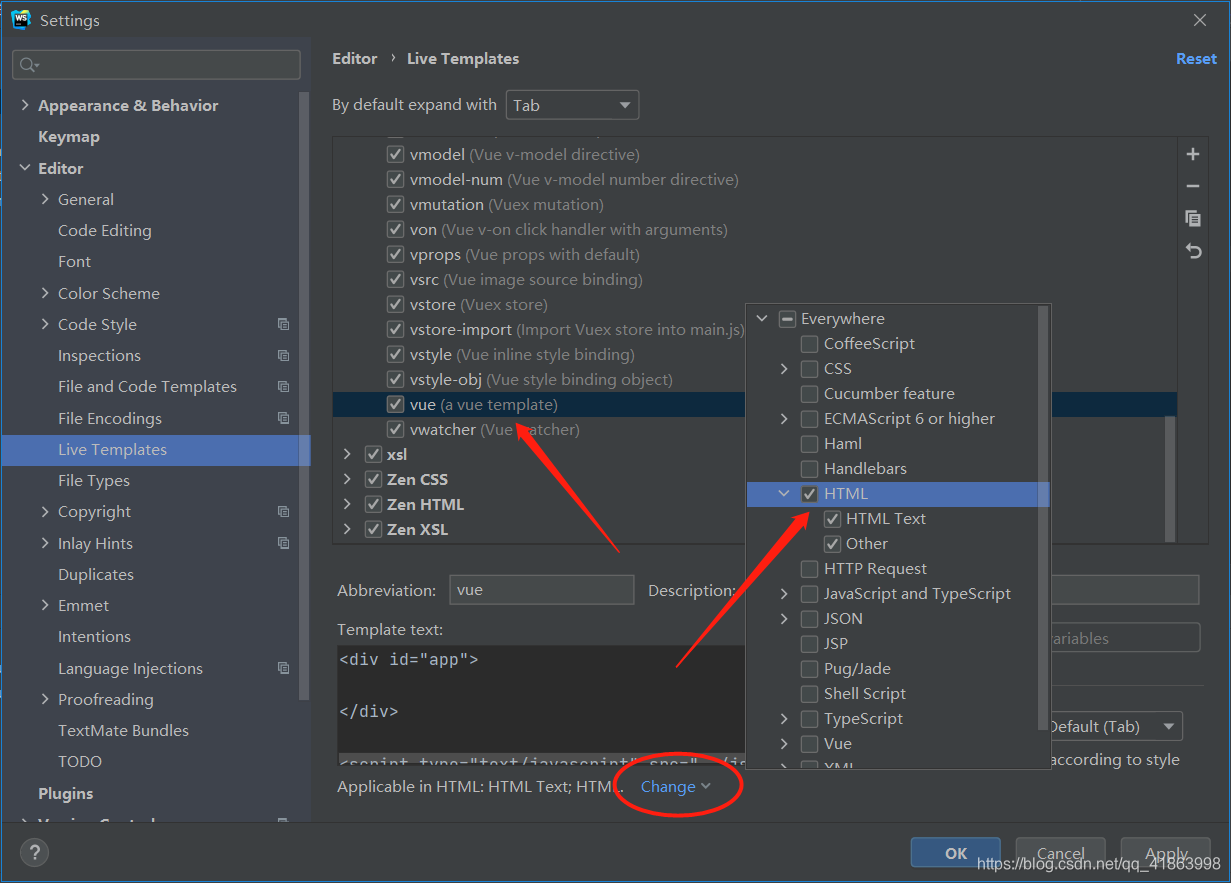
- File ->Settings -> Editor -> Live Templates;添加模板